What Should Be Width of WordPress Pages Boxed: Expert Tips

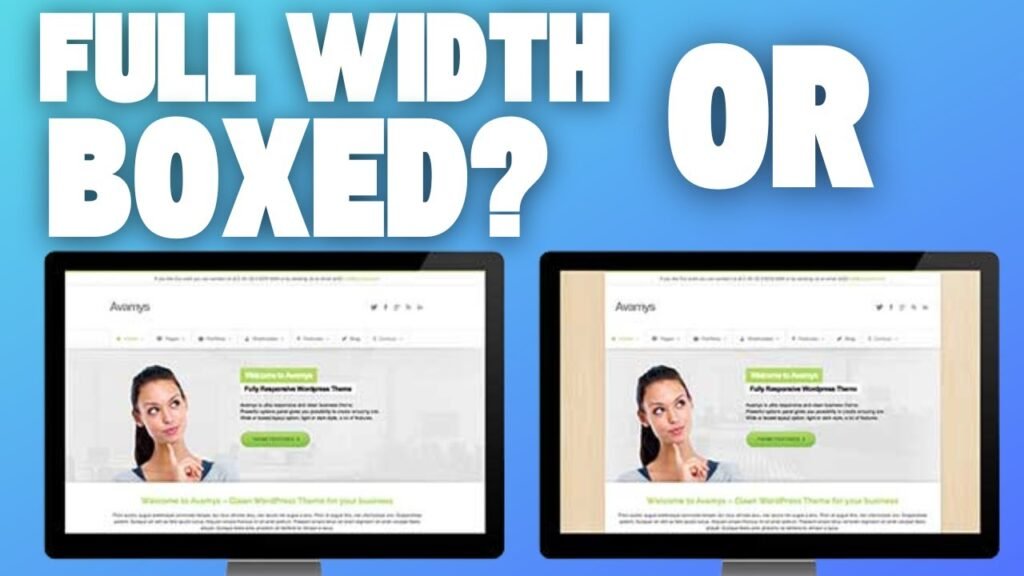
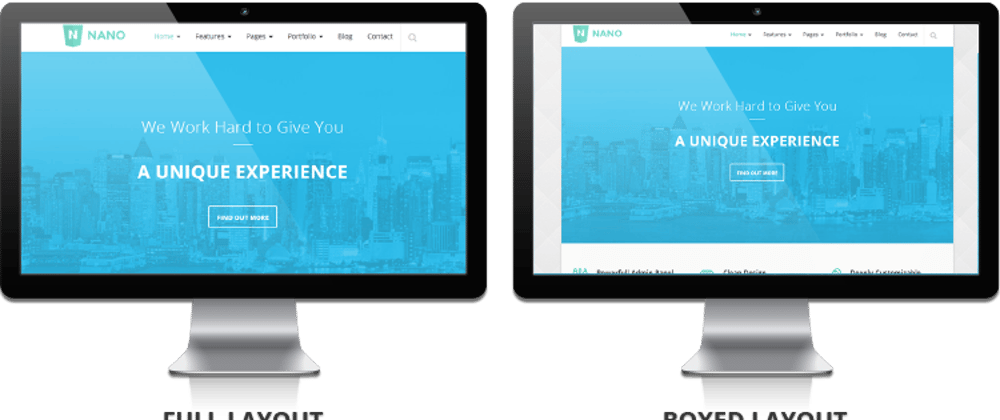
Creating a WordPress website involves many choices. One important decision is the layout. You can choose a full-width layout or a boxed layout. In this article, we will focus on the boxed layout. Specifically, we will discuss the ideal width for WordPress pages using a boxed layout.
Understanding Boxed Layout
A boxed layout is a type of web design. It has a fixed width. The content is placed in a centered box. This box does not stretch to the edges of the screen. The background is visible around the box.
Why Choose a Boxed Layout?
There are several reasons to choose a boxed layout:
- Better readability: A boxed layout can improve readability. The content is well-organized and easy to follow.
- Focus on content: The boxed design draws attention to the content. It minimizes distractions.
- Consistency: The boxed layout provides a consistent look across different screen sizes.
- Classic design: It offers a timeless and elegant look. Many traditional websites prefer this style.
Ideal Width for Boxed Layout
The width of the boxed layout is crucial. It affects the overall user experience. So, what should be the ideal width for WordPress pages boxed?
Common Widths
Here are some common widths for boxed layouts:
| Width (px) | Usage |
|---|---|
| 960px | Standard width for many websites |
| 1024px | Suitable for modern screens |
| 1170px | Common for responsive designs |
| 1200px | Optimal for high-resolution displays |
Choosing The Right Width
Choosing the right width depends on several factors:
- Target audience: Consider the devices your audience uses. If most users have high-resolution screens, choose a wider layout.
- Content type: The type of content you display matters. For text-heavy sites, a narrower layout may be better.
- Design preference: Your personal taste and brand identity play a role. Choose a width that aligns with your design vision.
- Responsive design: Ensure your layout is mobile-friendly. It should adapt to different screen sizes.

Credit: m.youtube.com
Best Practices for Boxed Layout
Here are some best practices for using a boxed layout:
1. Use Ample White Space
White space is essential. It makes the content easier to read. It also gives a clean and organized look. Do not clutter the boxed area with too much content.
2. Maintain Consistent Padding
Padding is the space inside the boxed area. Keep it consistent. This ensures a balanced and harmonious design.
3. Choose A Complementary Background
The background outside the box is visible. Choose a background that complements the boxed content. It should not distract users.
4. Optimize For Different Devices
Ensure your boxed layout is responsive. It should look good on all devices. Test your site on different screen sizes.
5. Use High-quality Images
Images are a vital part of web design. Use high-quality images. They should fit well within the boxed area.

Credit: dev.to
How to Set Boxed Layout Width in WordPress
Setting the boxed layout width in WordPress is easy. Here are the steps:
1. Choose A Theme
Select a theme that supports boxed layouts. Many themes offer this option. Some popular ones include Astra, Divi, and OceanWP.
2. Access Theme Customizer
Go to your WordPress dashboard. Navigate to Appearance > Customize. This opens the Theme Customizer.
3. Adjust Layout Settings
Find the layout settings. It may be under different names like Layout, General Settings, or Container. Look for the option to set the width.
4. Set The Width
Enter your desired width. It can be in pixels or percentages. Save your changes and preview the site.
5. Test The Layout
Check your site on different devices. Ensure the boxed layout looks good. Make adjustments if necessary.

Frequently Asked Questions
What Is The Ideal Width For WordPress Pages?
The ideal width for WordPress pages is between 960 to 1140 pixels.
How Do I Set Boxed Width In WordPress?
Go to your theme settings, navigate to layout options, and adjust the boxed width.
Can I Customize The Page Width?
Yes, you can customize the page width through the theme customizer or CSS code.
Why Is Page Width Important?
Page width impacts user experience, readability, and overall website aesthetics.
Conclusion
Choosing the right width for WordPress pages boxed is important. It affects user experience and design. Common widths range from 960px to 1200px. Consider your target audience, content type, and design preference. Follow best practices for a clean and organized look. Setting the width in WordPress is simple. Choose a theme, access the customizer, and adjust the settings. Test your site to ensure it looks great on all devices.
With these tips, you can create a beautiful and effective boxed layout. Happy designing!